Docker-Compose一键部署项目
目录
- Docker-Compose一键部署项目
- 介绍
- 部署Django项目
- 项目目录结构
- docker-compose.yml
- nginx的default.conf文件
- 后端Dockerfile文件
- mysql.env
- 一键部署
- DNS域名解析引起的跨域问题
介绍
Docker Compose 是一个用于定义和运行多容器 Docker 应用程序的工具。它通过使用 YAML 文件来配置应用程序的服务,从而简化了容器的管理和部署
部署Django项目
项目目录结构
-Terminal_API # 项目根目录
-dist # 前端Vue整合
-docker_compose_files # 容器的配置文件
-mysql
-nginx
-default.conf # nginx的默认配置文件
-terminal # 项目
-Dockerfile # 后端Dockerfile文件
-.gitignore # git的忽略文件
-docker-compose.yml # docker-compose的配置文件
-mysql.env # mysql的配置文件
docker-compose.yml
version: "3"
services:
nginx:
image: nginx # 指定容器
container_name: terminal_nginx # 为将要生成的容器取名
ports:
# 绑定端口,左边宿主机右边容器
- "8080:8080"
- "8000:8000"
restart: always # 容器的重启策略,确保容器在停止或崩溃时总是重启
volumes:
# 挂载,类似-v
- ./dist:/var/www/html
- ./docker_compose_files/nginx:/etc/nginx/conf.d
depends_on:
- django
networks:
- web
django:
build:
context: ./terminal # 指定Dockerfile所在目录
dockerfile: Dockerfile
container_name: terminal_django
# command: python manage_pro.py makemigrations && python manage_pro.py migrate && uwsgi ./luffy.ini
restart: always
ports:
- "8001:8001"
volumes:
- ./terminal:/app
environment:
- TZ=Asia/Shanghai
depends_on:
- mysql
networks:
- web
mysql:
image: mysql:latest
container_name: terminal_mysql
restart: always
ports:
- "3308:3306"
env_file:
- ./mysql.env
volumes:
- ./docker_compose_files/mysql/data:/var/lib/mysql
- ./docker_compose_files/mysql/logs:/var/log/mysql
- ./docker_compose_files/mysql/conf:/etc/mysql/conf.d
networks:
- web
networks:
web:
nginx的default.conf文件
server {
listen 8080;
server_name 127.0.0.1;
charset utf-8;
location / {
root /var/www/html;
index index.html;
try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题
}
}
server {
listen 8000;
server_name 127.0.0.1;
add_header 'Access-Control-Allow-Origin' '*';
location / {
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Max-Age' 1728000;
return 204;
}
proxy_pass http://terminal_django:8001;
# 其他proxy_set_header指令...
}
}
后端Dockerfile文件
# 使用官方Python镜像作为基础镜像
FROM python:3.10
# 设置工作目录
WORKDIR /app
## 将当前目录下的代码复制到容器的/app目录下
COPY .. /app
# 安装依赖
RUN pip install --no-cache-dir -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple
# 暴露端口
EXPOSE 8001
# 运行Django应用
CMD ["python", "manage.py", "runserver", "0.0.0.0:8001"]
mysql.env
MYSQL_ROOT_PASSWORD=7997
MYSQL_DATABASE=terminal
TZ=Asia/Shanghai
一般来说部署的数据库HOST要换成容器名,也可以是服务名
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'terminal',
'HOST': 'mysql',
'PORT': '3306',
'USER': 'root',
'PASSWORD': '7997',
}
}
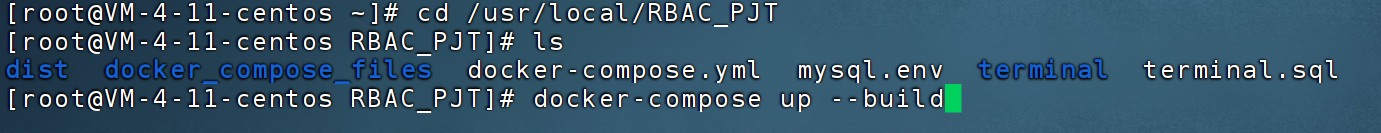
一键部署
必须在docker-compose.yml所在目录下运行docker-compose up指令

如果上线的是服务器,需要去把安全组打开
DNS域名解析引起的跨域问题
域名解析本身不会引起跨域问题,但是如果前端axios访问的地址写成你网站的域名,那么就可能会引起跨域问题,这取决于网站后端的策略,如果要访问不同的容器端口,那么前端axios最好全部换成服务器IP
// 推荐
const BASE_URL = 'http://111.231.28.207:8001/'
// 不推荐
const BASE_URL = 'http://www.abv.com:8001/'
址写成你网站的域名,那么就可能会引起跨域问题,这取决于网站后端的策略,如果要访问不同的容器端口,那么前端axios最好全部换成服务器IP
```js
// 推荐
const BASE_URL = 'http://111.231.28.207:8001/'
// 不推荐
const BASE_URL = 'http://www.abv.com:8001/'